Synced Animator
The Synced Animator component denotes an animator to be synced with the network. This ensures that all the animator parameters and triggers are synced across all clients.
The Synced Animator will only sync changes to parameters and triggers applied through Animator Events.
The Synced Animator will not control the animator state or clip. This means that the animator state can become de-synced across clients even though parameters are synced.
Example: Synced Trigger
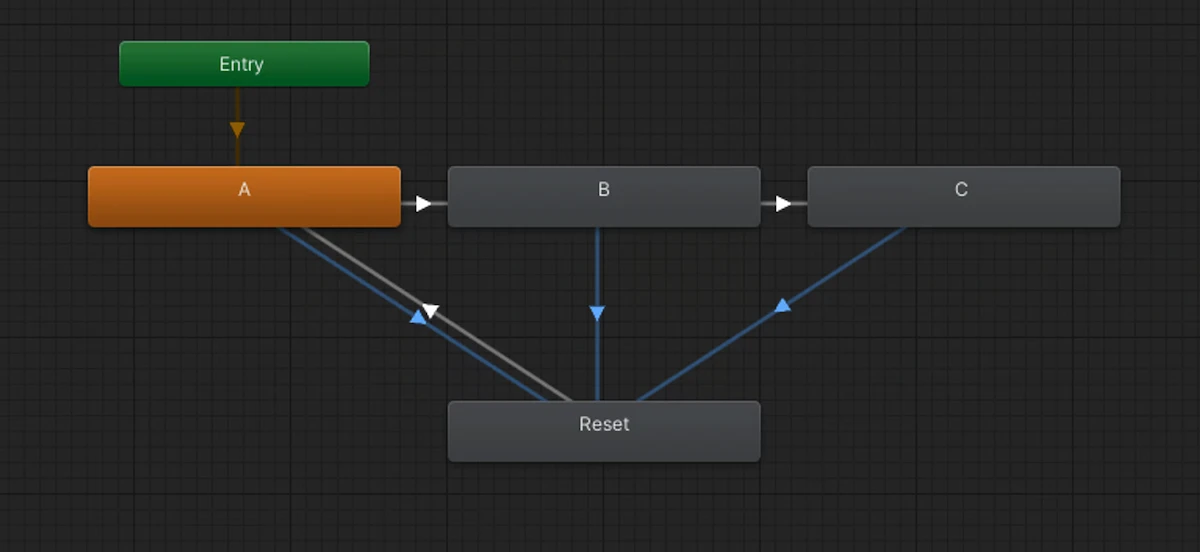
In the animator below. A, B, and C are clips that play in sequence. If the animator is in state C and the trigger is activated, it will reset the animator back to state A.
This kind of setup has a high chance of de-sync because it requires all clients to be on the same state for the trigger to have an effect.
This is an issue because clients don’t sync animation states. Two clients that join at different times will progress through A-B-C at different times. So while the host might be on state C, a freshly joined user might still be on state A or B.

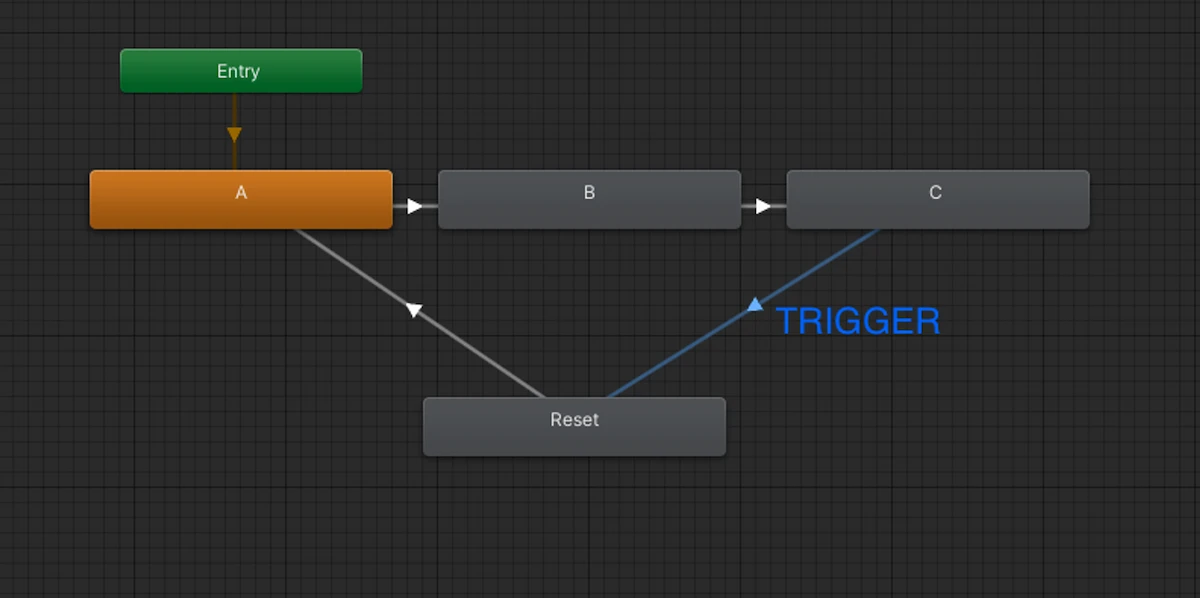
To keep this trigger nicely synced, we instead need to define a transition for every state. This way, no matter what state the local client is in they will always reset when the trigger is activated.