Performance Guidelines
Spatial supports multiple platforms which all have different capabilities (web, mobile, VR). For your space to perform well on all platforms, you will need to plan carefully where you spend your rendering and memory budgets.
We provide guidelines and tools to help you optimize your space for performance.
Scene Vitals Window

The Scene Vitals window appears in any open scene when building with the Spatial Toolkit. This window provides a high-level view of the properties of your scene that have the most impact on its performance. The maximum limits displayed are our recommendations for ensuring optimal performance on the web, iOS, Android, and VR.
Note
While you can still publish your scene to Spatial while exceeding these limits, we cannot guarantee good performance if you do. Please try and stay within these limits as much as possible.
Initial Guidelines
Total Vertex / Polygon Count
A good target to aim for is under 500,000 vertices in order to support all platforms. This is the total vertex count for all meshes included in the scene.
Texture Sizes & Compression
It is recommended to keep textures under 2048x2048 as an upper bound. You may have larger textures, but the higher you go, the more memory your environment will take up.
Use compression whenever possible.
Texture compression is important because it effects to the environment size the most. And the environment size will heavily impact the loading time. By changing texture compression format, you can easily save up 50~80% of your environment size.
We recommend setting the compression format to DXT1 Crunched (100% Quality) for WebGL platform. For Android and iOS platforms, we recommend to manually setting the compression mode to ASTC8x8. If it’s 2048x2048, this compression setting change will save 4mb (5.3→1.3mb) per texture!

Transparent Textures / Particle Systems
Rendering transparent textures is expensive, especially in VR, due to overdraw. Try to limit the use of these, or at least it is very important not to have the transparent texture fill the entire screen. It is best limited to small particles emitted by Unity’s particle systems.
For example: do not stack transparent textures to create a “Fog” effect. Instead, use Unity’s built-in fog settings.
Post Processing Effects
We currently don’t limit how many post processing effects you may have in your environment, but as we develop the toolkit we may have to limit its use depending on the platform.
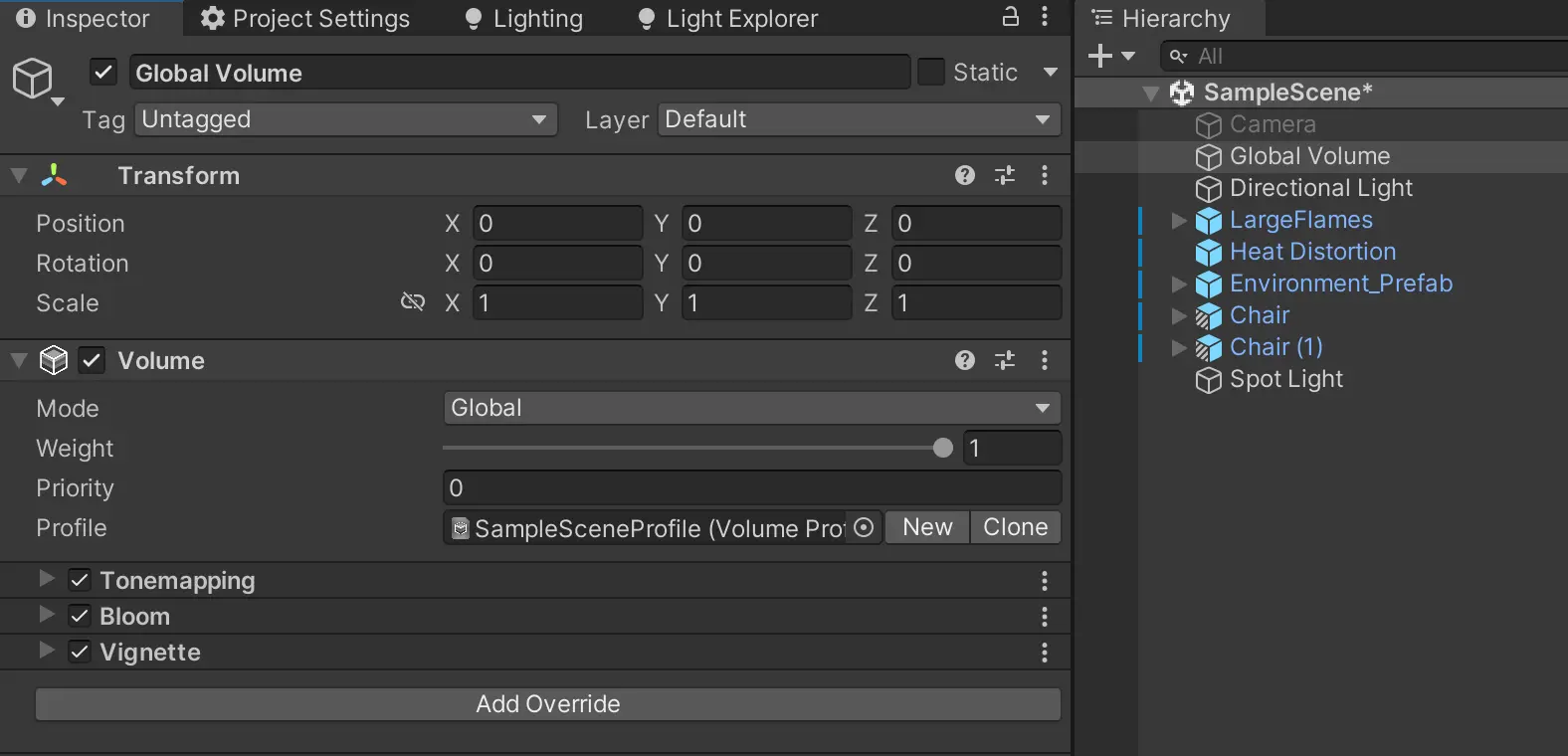
Your scene comes with a default “Global Volume” object. You may use this object to add some post processing effects. Just note that these will only be enabled on higher-end systems.

Note
Some post processing effects that require HDR, such as Tonemapping and Bloom won't work properly on VR. We don't enable HDR rendering for VR because of pixel cost.
Lighting & Shadows
In order to perform best on a wide range of devices, it is better to opt for baked lighting (also known as Light baking or Light mapping). This pre-calculates lighting and uses an efficient rendering method at run time to render high-quality lighting very cheaply. The downside of “Baked” lighting is that it is “static”. In other words, when objects animate around the scene, the lighting of the scene won’t change.
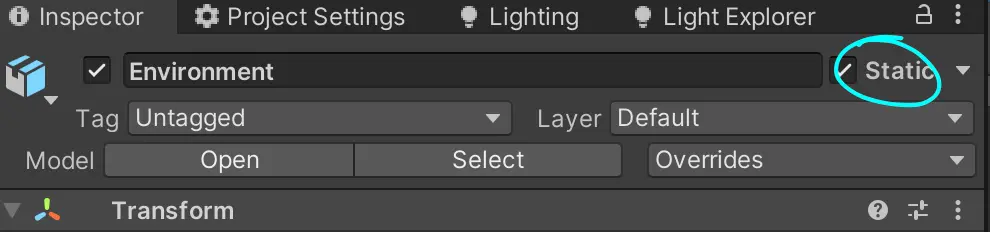
Mark things that don’t move during play as “Static”, this tells Unity that the lighting for these objects in the scene can be fully baked.

Real-Time Lighting: On some devices which meet the system requirements, we will be supporting real time or semi-real-time lighting. This means that the avatar and other dynamic objects in the space will cast a shadow that will blend nicely with the environment.
For more info, visit Lighting
Lightmap Resolution
In order to fit inside the memory budget, your maximum limit is 8 2048 lightmap textures. This is an upper bound, and you should strive to have less than that in order to support the widest ranges of devices. The more light-weight your environment is, the faster it will load.