Asset Import Tool
Spatial spaces have size and memory constraints (see Performance Guidelines) that can affect the performance of your space. It's important to keep these constraints in mind when importing assets into your project.
We provide an Asset Import tool to help you import resources and assets with recommended compression settings. You can further fine-tune these settings manually. By using the appropriate compression settings, you can reduce the size of your assets significantly without compromising quality — the asset import utility is expected to reduce space size by over 50%!
Texture Formats for Different Platforms
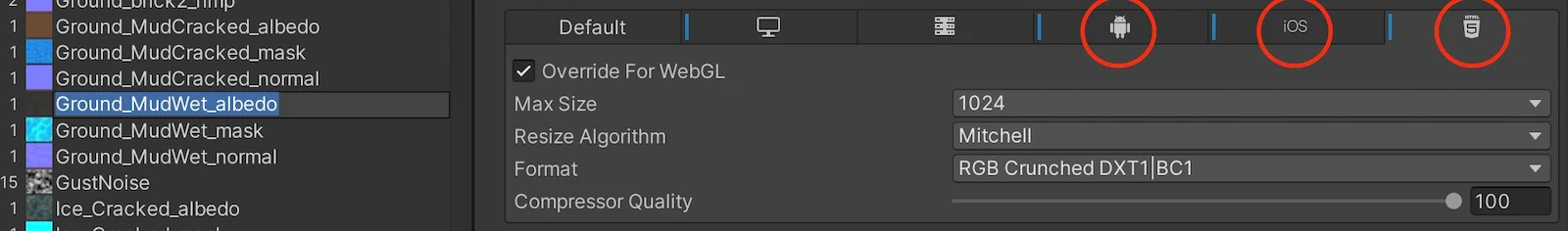
Each platform has its own supported texture formats, allowing you to optimize your project based on specific platform requirements. When selecting a texture, you have the ability to override the default format for each platform. If you haven't made any custom settings, the Creator Toolkit will automatically enable the recommended format for optimal performance.

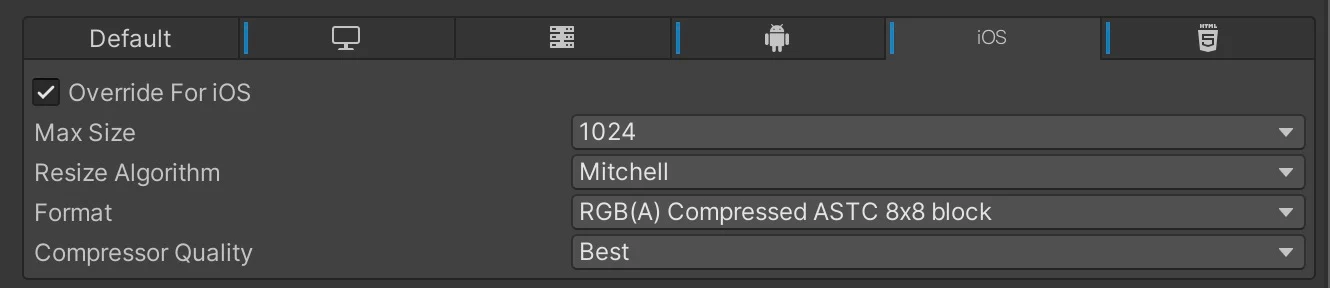
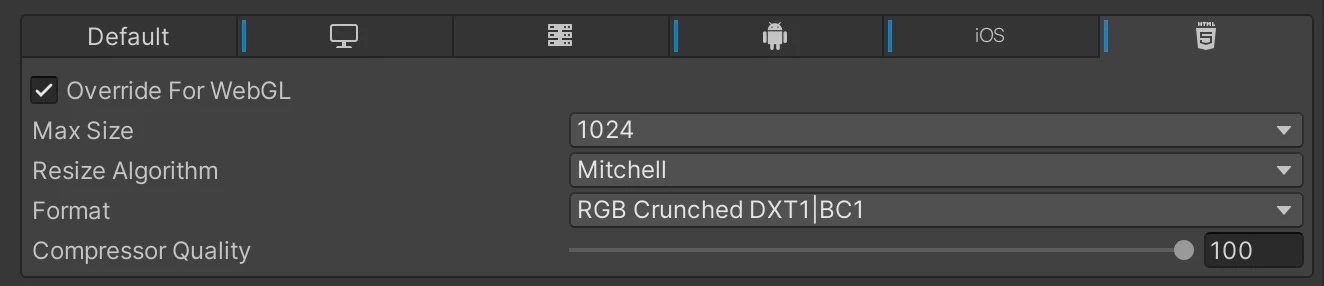
For Android and iOS, we recommend ASTC8x8. For WebGL, we recommend Crunched DXT1/DTX5.
Android and iOS
ASTC (Adaptive Scalable Texture Compression) is widely regarded as the best texture format for mobile devices due to its high-quality output and efficient compression rate. ASTC supports different compression sizes, and we recommend using ASTC8x8 as the primary option. If you find the quality is not satisfactory, you can experiment with ASTC6x6 or ASTC4x4. However, keep in mind that ASTC4x4 will result in much larger file sizes.

For a 1024x1024 texture with mipmaps:
- ASTC4x4: 1.3mb
- ASTC6x6: 0.6mb
- ASTC8x8: 341.4kb
WebGL
For WebGL, the DXT (Block Compression, BC) format is recommended. Although Unity WebGL offers ASTC options in the format list, they are specifically intended for mobile browsers, and Spatial does not support mobile web.
Caution
Using ASTC formats in WebGL will cause Unity to convert the textures during loading, resulting in significant loading times.

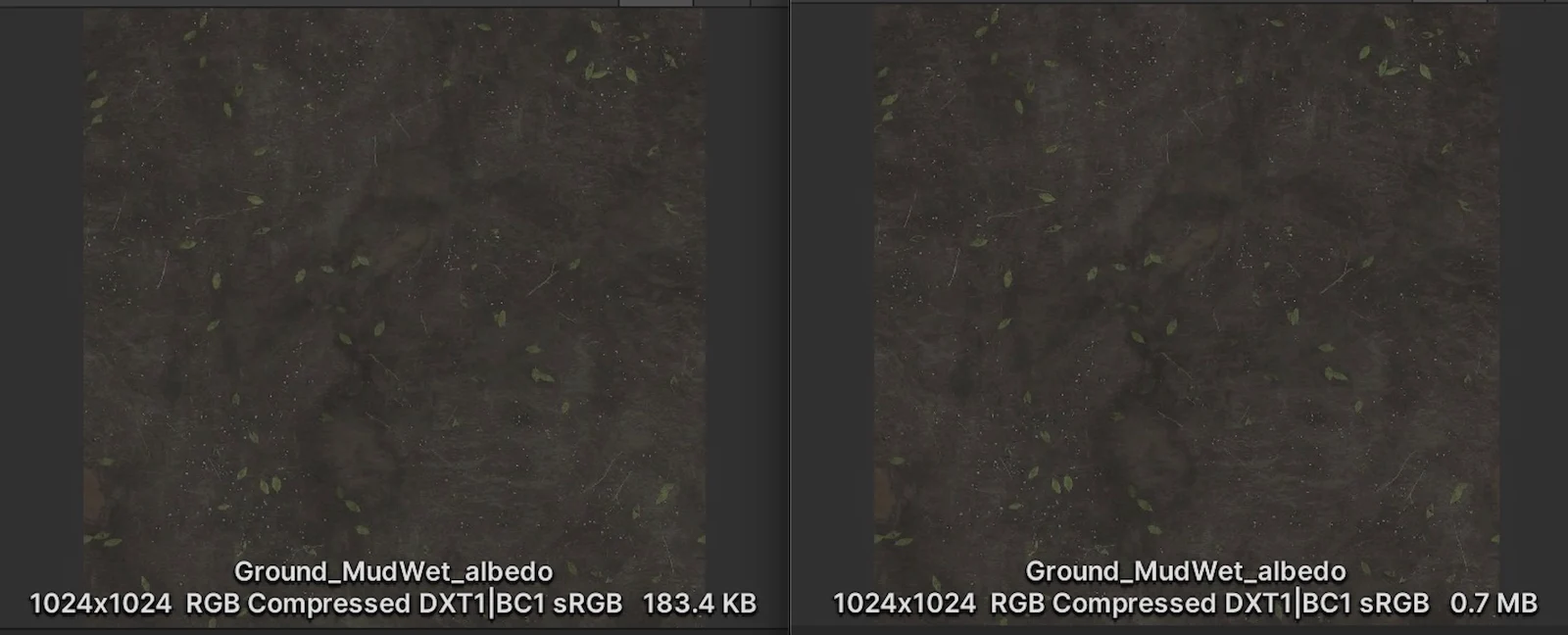
Crunched DXT provides a good compression rate despite lower quality, making it a preferred choice for WebGL. The reduced file size translates to shorter loading times, improved performance, and reduced app crashes. If Crunched DXT produces noticeable artifacts, especially in lightmaps, you can consider using Compressed DXT for better quality. (But it may increase the texture size by >3x.)

DXT1 is for RGB textures. If the texture contains alpha channel, then DXT5 should be used as it supports the alpha data.
Usage
Access the Asset Import tool from the menu bar: Spatial SDK > Utilities > Asset Import Utility.
How it Works
If asset import settings have already been configured previously, the utility will not make any changes. Therefore, if the default settings applied by the utility are not satisfactory, you have the option to modify the settings manually.
Imported Assets from Asset Store
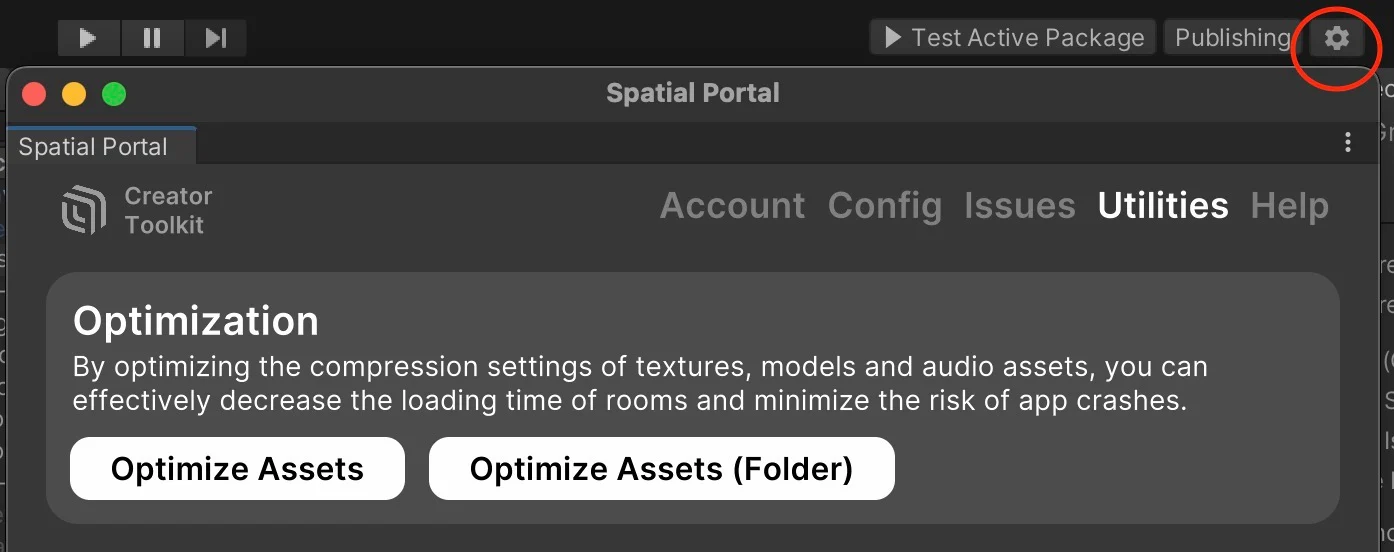
When importing assets from the Unity Asset Store, the utility will not modify the settings as they have been preconfigured. If the settings are set to high quality or poorly optimized, it can result in a larger file size for the environment. To address this, you can manually adjust the settings using the buttons available in the Utilities tab of the Spatial Portal.
- The Optimize Assets button will modify the import settings for all assets in the project.
- The Optimize Assets (Folder) button will modify the import settings for assets located within the selected folder.
Feel free to use these manual optimization options to adjust the import settings as needed for your project.